CxSkinButton按鈕皮膚類
睿豐德科技 專注RFID識別技術和條碼識別技術與管理軟件的集成項目。質量追溯系統、MES系統、金蝶與條碼系統對接、用友與條碼系統對接
{
// ...
m_btn1.SetTextColor(RGB(255 ,0 ,0 ));
m_btn1.SetToolTipText("Button1" );
m_btn1.SetSkin(IDB_B1NORM,IDB_B1DOWN,IDB_B1OVER,IDB_B1GRAY,
0 ,IDB_B1MASK,0 ,0 ,0 );
// ...
void SizeToContent();//增加自動調整
{
ASSERT(m_bNormal.m_hObject != NULL);
CSize bitmapSize;
BITMAP bmInfo;
VERIFY(m_bNormal.GetObject(sizeof (bmInfo), &bmInfo) == sizeof (bmInfo));
VERIFY(SetWindowPos(NULL, -1 , -1 , bmInfo.bmWidth, bmInfo.bmHeight,
SWP_NOMOVE|SWP_NOZORDER|SWP_NOREDRAW|SWP_NOACTIVATE));
}
{
// ...
m_btn1.SetTextColor(RGB(255 ,0 ,0 ));
m_btn1.SetToolTipText("Button1" );
m_btn1.SetSkin(IDB_B1NORM,IDB_B1DOWN,IDB_B1OVER,IDB_B1GRAY,
0 ,IDB_B1MASK,0 ,0 ,0 );
m_btn1.SizeToContent();//自己添加的,非原作者的,在此聲明
// ...
在codeproject 發現一個很強大的按鈕皮膚類,之前的版本有內存泄露,但是作者已經修復了,原文網址是:http://www.codeproject.com/KB/buttons/cxskinbutton.aspx 。它支持六種位圖,分別是正常、按下、滑過、失效、焦點和遮掩位圖。根據原文內容,一般用法如下:
1.加入xSkinButton .cpp 和xSkinButton .h 到工程;
2.在按鈕控件需要定義的地方加入xSkinButton .h頭文件;
3.為按鈕添加一個CxSkinButton 類型的變量;
4,在資源視圖添加所需要的位圖:
- NORMAL bitmap: 默認按鈕圖片.
- DOWN bitmap: 按下按鈕圖片.
- OVER bitmap:(可選) 滑過按鈕的圖片. If NULL, NORMAL bitmap will be used.
- DISABLED bitmap: (可選) 不可用時的圖片. If NULL, NORMAL bitmap will be used.
- FOCUS bitmap: (可選) 焦點時的圖片. If NULL, NORMAL bitmap will be used.
- MASK bitmap: (可選) 剪輯區域. If you don't use the MASK, the button will be a rectangular owner-draw control. The default transparent color is RGB(255,255,255).
5.在對話框的初始化函數里面添加以下代碼:
BOOL CxSkinButtonDemoDlg::OnInitDialog(){
// ...
m_btn1.SetTextColor(RGB(255 ,0 ,0 ));
m_btn1.SetToolTipText("Button1" );
m_btn1.SetSkin(IDB_B1NORM,IDB_B1DOWN,IDB_B1OVER,IDB_B1GRAY,
0 ,IDB_B1MASK,0 ,0 ,0 );
// ...
其他具體的就請看原文了。在具體使用中,我們要使得按鈕與位圖的大小一致,自己不方便調整,如果這個CxSkinButton有CBitmapButton::SizeToContent()的功能就好了,于是我自己添加了這個函數。在xSkinButton.h頭文件里面加入以下:
public :void SizeToContent();//增加自動調整
然后在xSkinButton.cpp里面實現如下:
void CxSkinButton::SizeToContent(){
ASSERT(m_bNormal.m_hObject != NULL);
CSize bitmapSize;
BITMAP bmInfo;
VERIFY(m_bNormal.GetObject(sizeof (bmInfo), &bmInfo) == sizeof (bmInfo));
VERIFY(SetWindowPos(NULL, -1 , -1 , bmInfo.bmWidth, bmInfo.bmHeight,
SWP_NOMOVE|SWP_NOZORDER|SWP_NOREDRAW|SWP_NOACTIVATE));
}
接著,我們只要在在SetSkin()之后調用這個函數就可以了,如下:
BOOL CxSkinButtonDemoDlg::OnInitDialog(){
// ...
m_btn1.SetTextColor(RGB(255 ,0 ,0 ));
m_btn1.SetToolTipText("Button1" );
m_btn1.SetSkin(IDB_B1NORM,IDB_B1DOWN,IDB_B1OVER,IDB_B1GRAY,
0 ,IDB_B1MASK,0 ,0 ,0 );
m_btn1.SizeToContent();//自己添加的,非原作者的,在此聲明
// ...
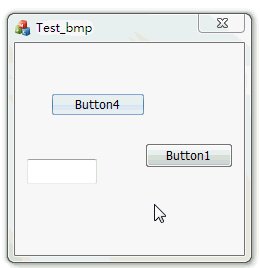
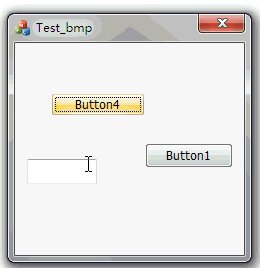
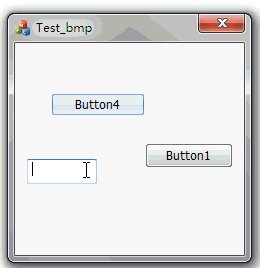
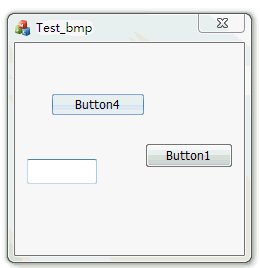
效果如下:

對于圖片給的示例源代碼將在下一篇給出。地址為:http://blog.csdn.net/akof1314/archive/2010/07/05/5714050.aspx
RFID管理系統集成商 RFID中間件 條碼系統中間層 物聯網軟件集成


